Chega de papo, vamos começar!
Agora que você já sabe quais são os principais elementos do HTML, vamos criar o nosso primeiro HTML.
Vamos abrir o Codepen, se você não abriu ainda é só clicar aqui.
Por padrão o Codepen abre assim:
No inicio vamos usar só HTML então vamos esconder as abas de CSS e JS para não ficar confuso e ter uma tela mais limpa.
Para isso vamos clicar na divisão entre a aba de HTML e CSS e vamos arrastar tudo para a direita.
Assim:
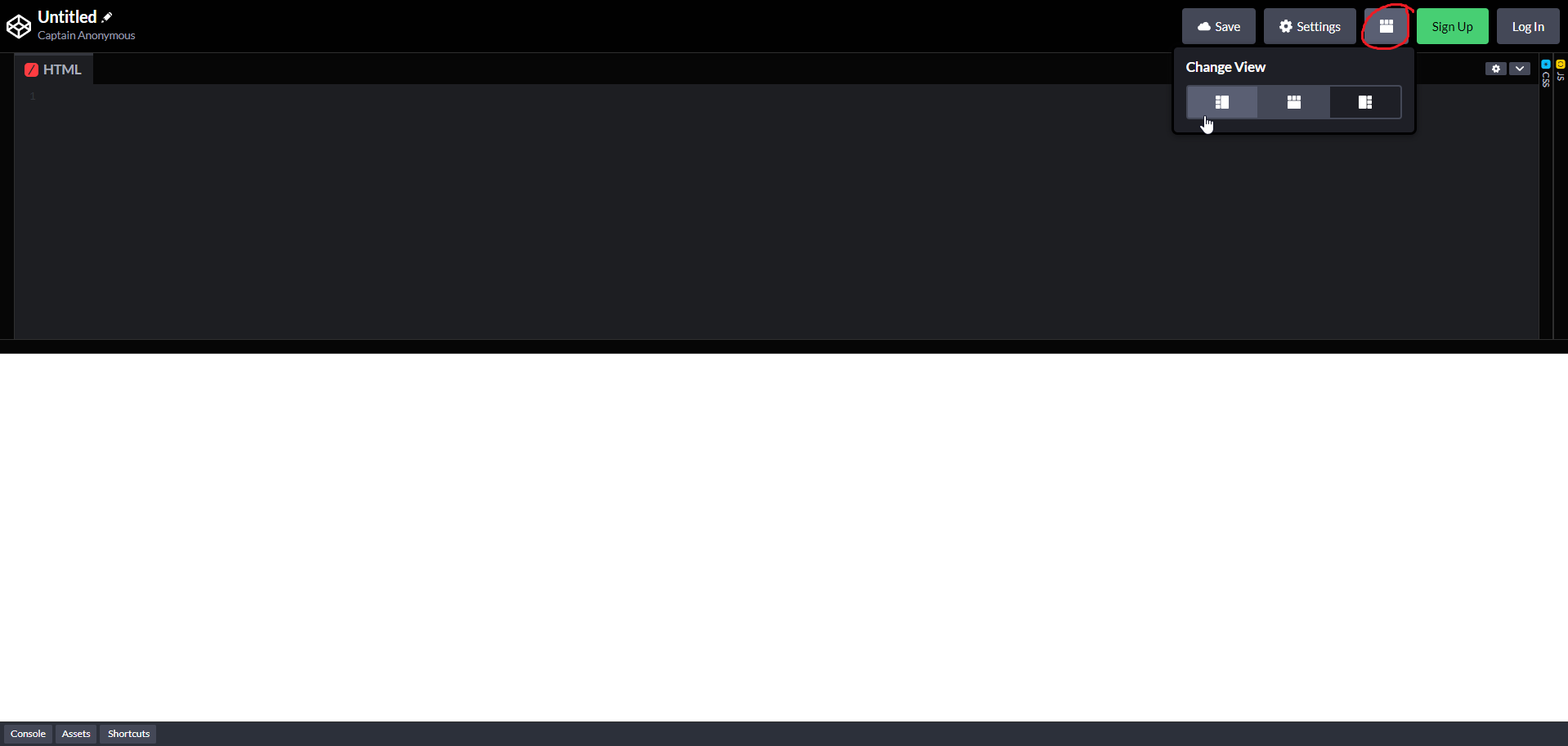
Depois nós vamos clicar no botão de Change View e vamos selecionar a primeira opção:
Se deu tudo certo sua tela deve ter ficado assim:
Criando o nosso primeiro HTML
Agora vamos criar o nosso primeiro HTML, se você reparar tudo que você digitar na parte HTML vai aparecer no resultado.
Experimente digitar Hello World na parte HTML e veja o resultado.
Por mais que isso funcione, não é HTML, porque não temos as tags que vimos anteriormente.
Uma tag geralmente é composta de uma abertura e um fechamento, por exemplo:
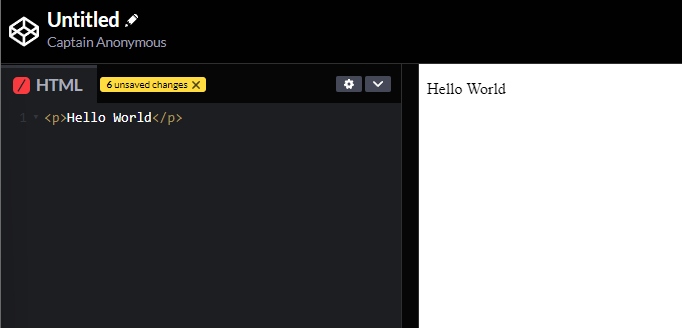
<p>Hello World</p>
Como você pode ver, a tag p tem uma abertura <p> e um fechamento </p>, a maioria das tags possuem uma tag de de abertura e fechamento, assim como no exemplo acima.
Vamos lá agora experimente digitar o código acima para ver o resultado.
Se você prestar a atenção mesmo adicionando a abertura e fechamento da tag p o resultado não mudou, isso acontece porque a tag p não tem nenhum efeito visual, ela só serve para agrupar um texto.
Vamos tentar substituir a nossa tag P por algo que tenha algum efeito visual, como por exemplo a tag h1 que é uma tag de título.
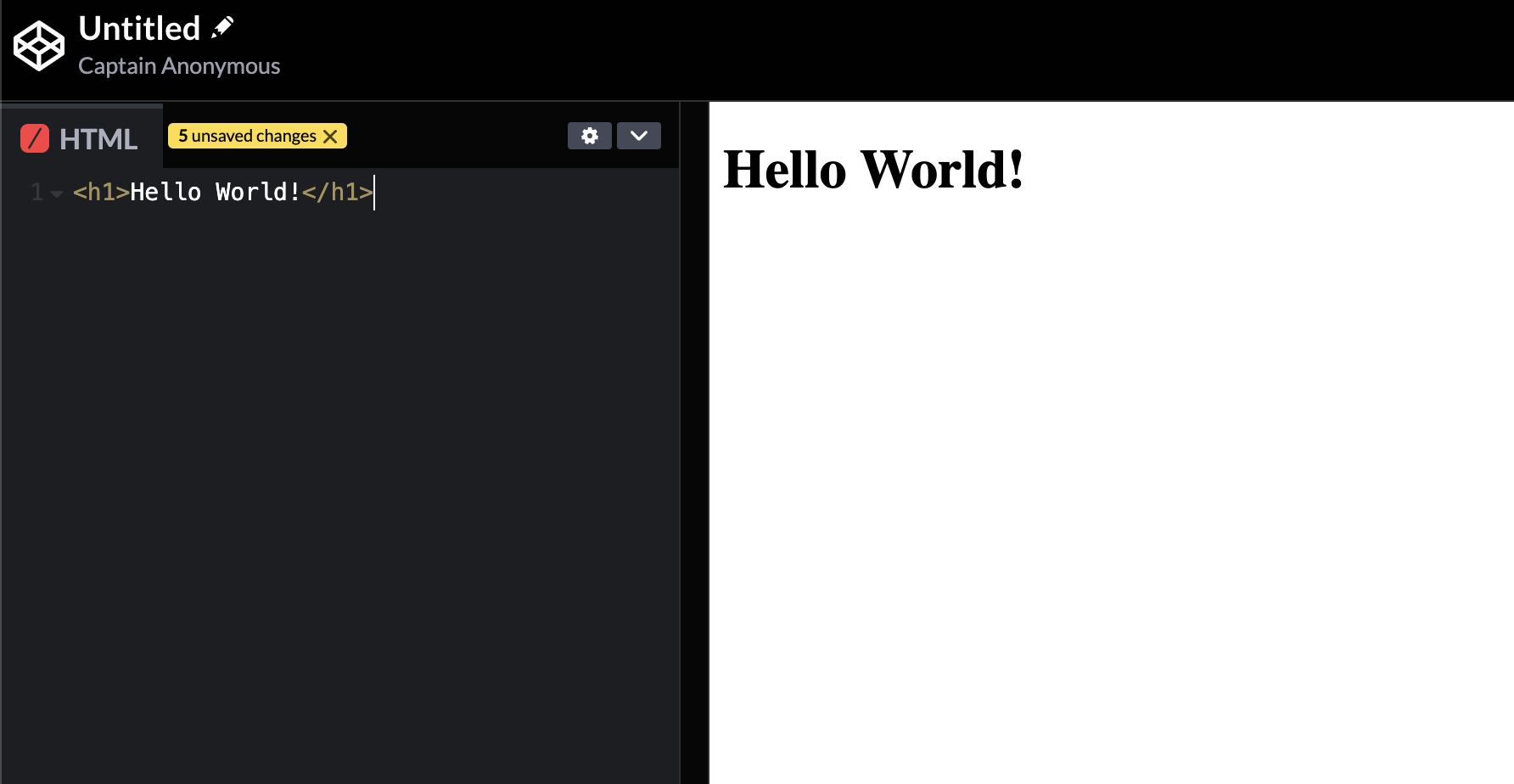
<h1>Hello World</h1>
Agora sim você deve ter visto alguma mudança no resultado, o texto ficou maior e mais destacado, isso acontece porque a tag h1 por padrão define o tamanho da fonte do nosso texto para um tamanho maior, imagine que é como se você estivesse colocando uma fonte de titulo no seu arquivo Word ou Email.
Parabéns você acabou de criar o seu primeiro HTML!
Exercício
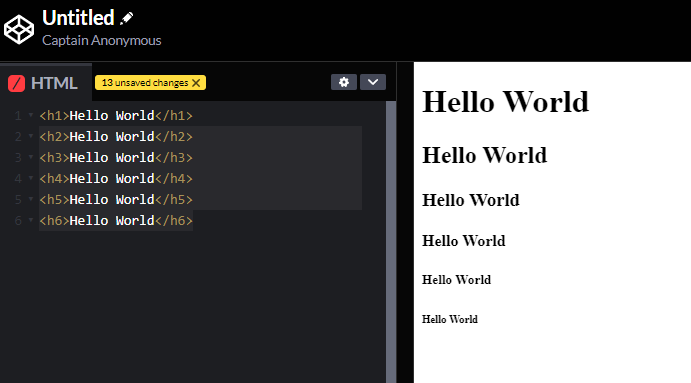
Experimente agora copiar e colocar a linha acima no seu Codepen mas invés de usar h1 use h2, h3, h4, h5 e h6.